Olá pessoal de SEO! Você sabe o que é FID no Core Web Vitals? Saiba mais sobre First Input Delay, referente à interação do usuário e outras métricas não mencionadas no CWV, mas que têm relação com a resposta na tela ao usuário.
Este é o 3º artigo sobre o tema Core Web Vitals aqui do Blog SEO News. Se você ainda não viu, confira também:
Core Web Vitals I: o que é e como afeta SEO
Core Web Vitals II: o que é LCP?
Por que devo me preocupar com a métrica FID do Core Web Vitals?
Yelp reduced First Contentful Paint (75th percentile) by 45% and Yelp Page Complete (75th percentile) by 25% and saw a 15% improvement in their conversion rate.
Fonte: WPO Stats
Traduzindo…: o serviço Yelp reduziu a métrica FCP (explicada neste artigo) de seu site e a taxa de conversão cresceu em 15%.
Melhorar as métricas Core Web Vitals pode representar crescimento em conversão. Neste artigo, saiba mais sobre a métrica FID para aperfeiçoar em seu site.
O que é FID no Core Web Vitals?
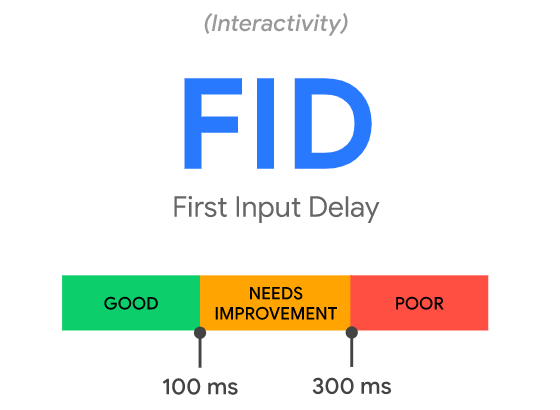
FID é a sigla para First Input Delay, uma das três métricas consideradas por Core Web Vitals que mede a capacidade de resposta de uma página durante o carregamento, por isso é relacionada à interação do usuário com a página.
Segundo o site Web.Dev, FID mede apenas o “atraso” no processamento de eventos, não mede o tempo de processamento dos eventos em si que ocorrem na página e nem o tempo que leva para o navegador atualizar a interface.
Mas quais tipos de interações são consideradas pelo FID?
FID mede o tempo da primeira interação do usuário com a página até que o navegador seja capaz de processar e responder a interação.
Interações são eventos de entrada como cliques, toques (touch screen) e pressionamento de teclas.
Outras interações, como rolagem e zoom, são ações avaliadas de forma separada. O FID se concentra na capacidade de resposta, enquanto a rolagem e o zoom estão mais relacionados a animação.
E o que é FCP e TTI?
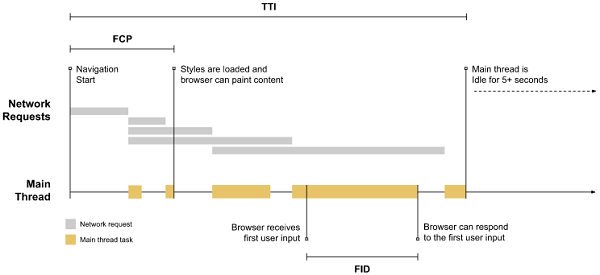
Atrasos em FID normalmente ocorrem entre outras 2 siglas: FCP (First Content Paint) e TTI (Time to Interactive), porque a página pode ter renderizado parte do conteúdo… mas ainda não estar interativa de maneira confiável.

Se o usuário tentasse interagir com a página próximo ao início da tarefa mais longa do navegador (no gráfico, como “Browser receives first user input“), como a entrada ocorre enquanto o navegador está em execução dessa tarefa, este precisará esperar até que a tarefa seja concluída para então responder à entrada do usuário (no gráfico como “Browser can respond to the first user input“). O tempo de espera é o valor FID para este usuário nesta página.
E se o usuário não interagir ou interagir em um momento “melhor” de processamento pelo navegador?
O usuário pode não interagir, interagir em um momento bom para o navegador ou interagir de forma que não é considerada para FID (como rolagem, mencionada anteriormente).
O exemplo do gráfico anterior mostra situação se usuário acabou de interagir com a página no início do período mais movimentado para o navegador, mas se o usuário tivesse interagido com a página antes (em que o navegador estava mais ocioso), o navegador poderia ter respondido imediatamente.
Segundo a documentação FID, em razão disso, alguns usuários não terão FID, outros terão valores baixos de FID e outros terão valores mais altos.
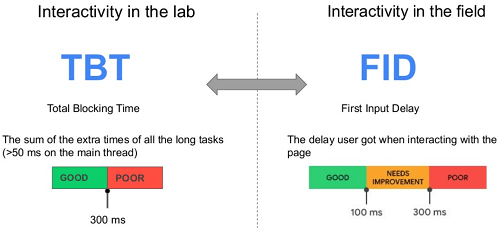
O FID é uma métrica que só pode ser medida em “produção”, pois exige que um usuário real interaja com a página. Maaaass, existe uma outra métrica – TBT (Total Blocking Time) que pode ser medida em laboratório, pois mede tempo entre FCP e TTI (siglas mencionadas acima).
O processamento pelo navegador é considerado “bloqueado” quando estiver executando uma tarefa por mais de 50 milisegundos e não pode ser interrompida. Se o usuário interagir nesse momento, só haverá resposta a este evento de interação quando concluir essa tarefa longa em execução.
Acima de 50 milisegundos, o usuário poderá perceber e considerar que a página é lenta ou instável.
Portanto, se uma tarefa possui 150 milisegundos para ser executada pelo navegador, 100 milisegundos será considerado como TBT (150 – 50ms). Se a tarefa demorar 75 ms, TBT = 25ms. E se a tarefa levar menos de 50 ms, não há TBT.
Qual tempo ideal de FID meu site deve ter?
Como a métrica FID precisa ser coletada em produção, dados do Relatório de Experiência do Usuário do Chrome (CrUX) e dados dos usuários do último mês ao seu site são fontes “em campo”.
Para testes em laboratório, a recomendação do site Web.Dev é utilizar a métrica TBT.

A recomendação é dividida em 3 pontuações:
- Boa: até 100 milisegundos, ou seja, abaixo de 0,1 segundo;
- A melhorar: entre 0,1 e 0,3 segundo;
- Pobre (ou ruim): acima de 0,3 segundo.
Isso significa que seu site deve levar até 0,1 segundo na métrica FID… recomendado em 95% a 99% das visualizações de página de seu site para ser considerado resultado bom (diferente das demais métricas que são consideradas para 75% das visualizações de páginas).
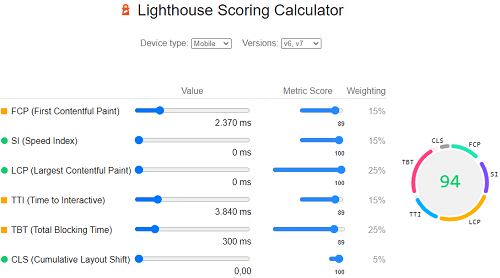
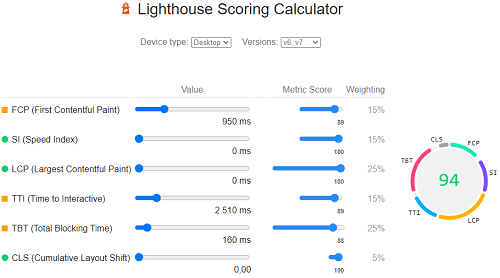
Assim como no artigo anterior sobre a métrica LCP, novamente fiz a brincadeira na Calculadora do Lighthouse para mensurar o quanto FCP, TTI e TBT influenciam na pontuação final do Lighthouse, que vai até 100 pontos.
Em LCP, testei no limite do resultado bom dessa métrica, que é 2,5 segundos. Desta vez, não há a métrica FID na Calculadora do Lighthouse (afinal, ela não é “testável” em laboratório), por isso o teste com as demais métricas mencionadas.
Como não há “valores de referência”, alterei essas 3 métricas até que o círculo verde à esquerda se tornasse o quadrado amarelo de “alerta” (observe teste em mobile), resultando nos valores de 0,23s FCP, 0,38s TTI e 0,3s de TBT.

Em desktop, com os mesmos valores acima, a métrica FCP se tornou um triângulo vermelho (pior). Seguindo a mesma ideia de qual valor mínimo para não ser mais o círculo verde em desktop, os valores para as métricas caem, sendo 60% menor para FCP, 35% menor para TTI e 46% menor para TBT:

Porque FID é importante?
Essa primeira interação do usuário pode definir a primeira impressão do usuário sobre seu site, a documentação Web.Dev sobre FID ressalta que essa primeira impressão pode passar uma impressão geral da qualidade e do quanto o site é confiável.
Além disso, também é destacado que os maiores problemas de interação com sites ocorrem durante o carregamento da página, e ter foco em aprimorar essa primeira interação pode ter maior impacto positivo na melhoria na interação geral da Web.
Inclusive, soluções recomendadas para corrigir atrasos na primeira interação não são necessariamente as mesmas soluções para corrigir lentidão às interações após carregamento da página.
Como medir FID do meu site?
Ferramentas para medir as métricas Core Web Vitals são utilizadas também para FID, TBT, FCP:
Teste Core Web Vitals em campo
Teste Core Web Vitals em laboratório
- GT Metrix
- Lighthouse
- Webpage Test
- Chrome Dev Tools
- Web.Dev Measure
- Google Page Speed Insights
- Extensão Chrome Web Vitals
Importante: os resultados exibidos nos testes são sobre a URL testada, não análise de domínio.
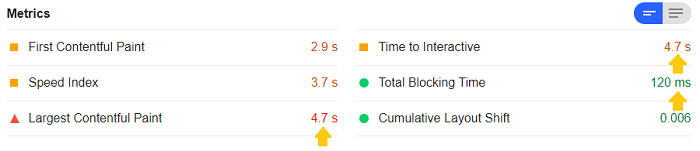
Exemplo de resultado Lighthouse para a página inicial do Blog SEO News (que precisa melhorar LCP, TTI) – não há métrica FID:

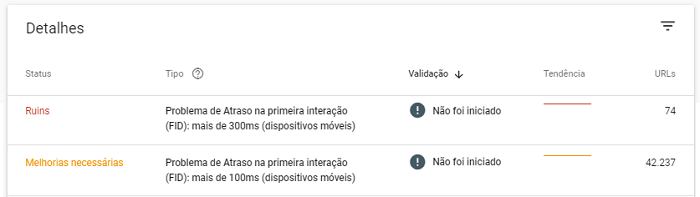
Exemplo da área “Principais Métricas da Web” disponível na ferramenta Google Search Console (GSC) – situação ruim e de melhorias necessárias:

Ao clicar, todas URLs do site que foram categorizadas como “Ruins” ou “Melhorias necessárias” serão listadas com seus respectivos valores de FID.
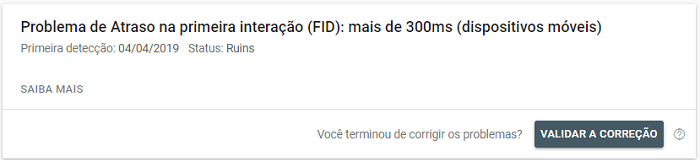
Se você implementou melhorias em seu site que podem impactar na métrica FID, nessa mesma página que lista as URLs há um botão “Validar a Correção”. Seu site será avaliado novamente e a área de Métricas da Web será atualizada com status mais atual (essa avaliação pode levar um certo tempo, não é de forma imediata no GSC).

Lembrando: os dados sobre um site podem ser coletados em campo (relatório de UX do Chrome – CrUX, dados dos visitantes do último mês ao site) ou em laboratório, conforme sinalizado acima. Para efeito na busca, ou seja, em SEO, o Google considera dados coletados em campo.
A análise exibida no Google Search Console (GSC) em “Principais Métricas da Web” é justamente situação de seu site em campo, porém as ferramentas de teste em laboratório ajudam a identificar pontos de melhoria que irão refletir em campo, além de analisar situação de seu concorrente.
Os dados exibidos no GSC vêm do relatório de experiência do usuário do Chrome (CrUX), portanto qualquer alteração realizada pode levar um mês para refletir nos relatórios GSC para as métrica de Core Web Vitals.
Confira mais detalhes de ferramentas em:
Core Web Vitals V: Ferramentas para Testar seu Site
Como melhorar o FID do meu site?
De acordo com site Web.Dev, a execução de javascripts pesados causam um FID ruim, pois interações do usuário não serão processas e respondidas enquanto o navegador estiver ocupado executando javascript, impactando em FID, TBT e TTI.
Remover códigos não utilizados, carregamento progressivo de código, minimizar dependência em cascata de componentes e minimizar a quantidade de dados que precisa ser pós-processada no lado do cliente podem ajudar a melhorar o FID de seu site.
Reduzir a execução de códigos de terceiros também poderá contribuir positivamente – que tal conferir se seu Google Tag Manager precisa de uma limpeza? Em alguns casos, os scripts de terceiros podem atrasar quando uma página está pronta para interação. Ideal é priorizar o carregamento do que você acredita que oferece o maior valor para os usuários primeiro.
Há diversas outras práticas recomendadas possíveis de serem implementadas pela pessoa que desenvolveu seu site. Recomendo fornecer a página Web.Dev Optimize FID para análise e implementação (ou, se você for essa pessoa, confira o link de como atuar).
Conclusão
Adequar um site para as métricas Core Web Vitals requer conhecimento técnico de desenvolvimento, e esse aspecto se torna ainda mais claro neste artigo sobre a métrica FID, que traz consigo novas métricas (FCP, TTI, TBT).
A métrica FID é diretamente relacionada à experiência do usuário, isso significa que mesmo que não se tornasse fator de ranking para Google, é uma métrica (assim como as demais mencionadas) que todos desenvolvedores de site deveriam se atentar, embora infelizmente nem sempre isso aconteça.
Porém, sabemos que quando uma prática se torna recomendação e fator de ranking para o Google, é um caminho (ou um argumento) para que mais desenvolvedores implementem práticas de melhorias de performance nos sites em que atuam.
No próximo artigo, conheça a métrica CLS do Core Web Vitals.