Olá pessoal de SEO! Confira o que é Core Web Vitals, 5 pilares de Page Experience, as 3 métricas CWV, ferramentas para testar seu site e impacto em SEO a partir da metade de junho até agosto de 2021.
O que é Core Web Vitals (CWV)?
Core Web Vitals (CWV), ou se houvesse uma tradução para português talvez seria “sinais vitais” para Web, é o nome para um grupo de 3 aspectos que influenciam na experiência do usuário e, a partir de maio de 2021, também estarão na lista de fatores que influenciam no ranking em SEO.
São esses os 3 aspectos que fazem parte do Core Web Vitals para você refletir sobre seu site:
- Quão rápido a página de meu site carrega?
- Quanto tempo leva para o usuário conseguir interagir com a página?
- Quão estável é a página enquanto carrega e o usuário começar a interagir com ela?
Mas se Core Web Vitals = experiência do usuário, qual relação com SEO?
Em primeiro lugar, não é de hoje que o Google vem orientando sobre importância de se oferecer o melhor ao usuário, que um site e seu conteúdo não deve ser feito pensando exclusivamente em Googlebot, mas no usuário (afinal, quem vai comprar seu produto ou serviço é o usuário).
Obviamente, é do interesse do Google assegurar melhores resultados para a busca realizada e garantir a fidelidade de seus usuários (leia também clientes que estão clicando em seus anúncios e gerando renda ao Google).
Imagine se o Google só oferecesse nos resultados de busca opções de sites ruins: ruins de conteúdo, ruins de navegar…. usuário perdido para o algum buscador concorrente. Em outras palavras, é por isso que existe SEO, para destacar nas melhores posições da SERP os sites que oferecem melhor conteúdo… melhor experiência, melhor usabilidade. Portanto, SEO precisa estar de mãos dadas com UX (User Experience) – se você ainda tem dúvidas sobre isso, confira o artigo do Blog JR Martin: SEO e UX: não é sobre estar no topo e sim sobre o usuário!
Ter um site que carrega rápido e permite navegar com estabilidade, principalmente em mobile, faz parte de uma melhor experiência do usuário.
Lembrando que velocidade de carregamento é fator de ranking em SEO desde 2018!
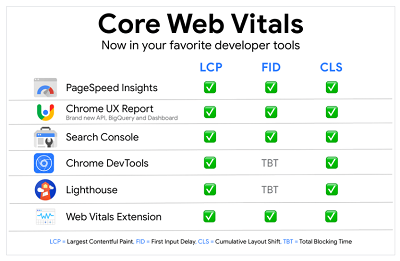
Conforme vídeo “Core Web Vitals & SEO“, com John Mueller, Core Web Vitals faz parte de um grupo chamado “Page experience for search ranking” que engloba:
- Core Web Vitals;
- Mobile-friendliness – se o site possui navegação pensada em mobile (saiba mais sobre a importância do mobile em SEO);
- Safe-Browsing – se o site não possui algo malicioso ao usuário, como um malware;
- HTTPS – se o site roda em protocolo HTTPS (confira como migrar seu site de HTTP para HTTPS);
- No intrusive interstitials – se o site não possui algum elemento que prejudica acessar o conteúdo principal (confira mais sobre pop-ups intersticiais, aspecto negativo desde 2017).

A seguir, resumo sobre cada métrica do update Google CWV, razões para melhorar seu site e ferramentas para testar se seu site está preparado para a atualização do algoritmo em maio.
LCP, FID e CLS: carregamento, interatividade e estabilidade
Como as métricas e limites do CWV foram determinados?
As 3 métricas do Core Web Vitals medem a experiência do usuário em 3 classificações: “Bom“, “Necessita melhorias” e “Pobre“.
Para assegurar que os números de caixa faixa de mensuração das métricas CWV fossem alcançáveis, o Google considerou dados de experiência do usuário coletados pelo navegador Chrome (CrUX), embora haja ciência de que não há limite perfeito, segundo Google:
Além disso, dado que a pesquisa de percepção humana normalmente fornece uma gama de valores, e as métricas de comportamento do usuário mostram mudanças graduais no comportamento, descobrimos que muitas vezes não há um único limite “correto” para uma métrica.
Fonte: Defining Core Web Vitals Thresholds
Os dados considerados para avaliar um site são coletados dos usuários do último mês. São chamados de dados de campo, “coletados em produção”. Há também dados de “laboratório”, fornecidos por ferramentas de teste.
As métricas são calculadas de acordo com 75% das visualizações de página do site. Se 75% das visualizações de página são classificadas com LCP igual ou menor 2,5 segundos, por exemplo, o site é considerado “LCP Bom”.
A escolha da porcentagem de 75% pelo Google se baseou em 2 critérios:
1. Assegurar que a maioria das visitas em uma página ou site possua o nível de desempenho desejado;
2. Assegurar que a % não seja impactada por outliers – valores que fogem da normalidade e podem causar anomalias nos resultados.
LCP: velocidade de carregamento
LCP, ou do inglês “Largest Contentful Paint“, conforme descrito pelo Google, mede a velocidade de carregamento percebida e marca o ponto na linha do tempo de carregamento da página quando o conteúdo principal da página provavelmente foi carregado.
- LCP Bom: igual ou menor a 2500ms, ou seja, ideal abaixo de 2,5 segundos;
- LCP Necessita Melhorias: entre 2,5 segundos e 4 segundos;
- LCP Pobre: acima de 4 segundos.
Confira em detalhes o artigo sobre LCP:
FID: interação com a página
FID, da sigla “First Input Delay“, mede a capacidade de resposta e quantifica a experiência que os usuários sentem ao tentar interagir pela primeira vez com a página.
- FID Bom: igual ou menor a 100ms, ou seja, ideal abaixo de 0,1 segundo;
- FID Necessita Melhorias: entre 0,1s e 0,3s;
- FID Pobre: acima de 0,3s.
Confira em detalhes o artigo sobre FID:
CLS: estabilidade da página
CLS, da sigla “Cumulative Layout Shift” mede a estabilidade visual e quantifica a quantidade de mudança inesperada de layout do conteúdo visível da página.
- CLS Bom: igual ou menor 0,1;
- CLS Necessita Melhorias: entre 0,1 e 0,25;
- CLS Pobre: acima de 0,25.
CLS não tem uma unidade de medida como LCP e FID (métricas medidas em segundos), por ser um score (pontuação) de mudança de layout, ou seja, resultado da conta:
Pontuação de mudança de layout = fração de impacto * fração de distância
A fração de impacto mede como os elementos instáveis afetam a área da janela de visualização entre dois quadros.
A fração de distância mede a distância que os elementos instáveis se moveram em relação à janela de visualização. É a maior distância que qualquer elemento instável moveu no quadro (horizontal ou verticalmente) dividida pela maior dimensão da janela de visualização (largura ou altura, o que for maior).
Em resumo:
| BOM | MELHORAR | POBRE | |
| LCP | <= 2,5s | 2,5s até 4s | >4s |
| FID | <=0,1s | 0,1s até 03s | >0,3s |
| CLS | <=0,1 | 0,1 até 0,25 | >0,25 |
Impacto update Google CWV em SEO
Maio/2020: Google anuncia que indicadores de experiência na página seriam incluídos na classificação da Pesquisa Google, em razão desses indicadores medirem como os usuários percebem a experiência de interagir com uma página da Web.
Novembro/2020: Google anuncia os 5 indicadores de experiência (mencionados acima neste artigo), que serão considerados a partir de maio de 2021. Importante observar que, com exceção de Core Web Vitals, os demais não são uma “novidade” para SEO. Essa mudança em maio também permitirá que conteúdo não-AMP apareça no recurso para dispositivos móveis “Principais notícias”.
Além disso, a notícia de novembro/2020 diz também: “planejamos testar um indicador visual que destaca as páginas nos resultados da pesquisa que têm uma ótima experiência.“
Maio/2021: atualização do algoritmo com Core Web Vitals influenciando em ranking nos resultados de pesquisa orgânica do Google. Seu site está preparado? Google adiou roll out, ou seja, atualização do algoritmo para Core Web Vitals se tornar fator de ranking irá iniciar na metade de junho até conclusão no final de agosto/2021.
Conforme já mencionado, os dados sobre um site podem ser coletados em campo (dados reais de um site) ou em laboratório, em ferramentas de teste. Para efeito na busca, ou seja, em SEO, o Google considera dados coletados em campo.
Ferramentas de teste: seu site está preparado para Core Web Vitals?
Há diversas maneiras para testar as pontuações de cada métrica CWV, ou seja, medir o valor LCP, FID e CLS de seu site. Confira:

Dashboard Data Studio dados de UX do Chrome
Painel de Performance no Chrome DevTools
Além de expor a pontuação das métricas CWV, algumas ferramentas detalham mais a fundo o que deve ser feito / recomendações para alcançar melhor pontuação na métrica que requer mais atenção.
Não há necessidade de utilizar todas as ferramentas, mas vale conferir algumas para identificar qual você gosta mais para monitorar seu site e de seus concorrentes.
Confira mais detalhes das ferramentas no artigo aqui do Blog SEO News:
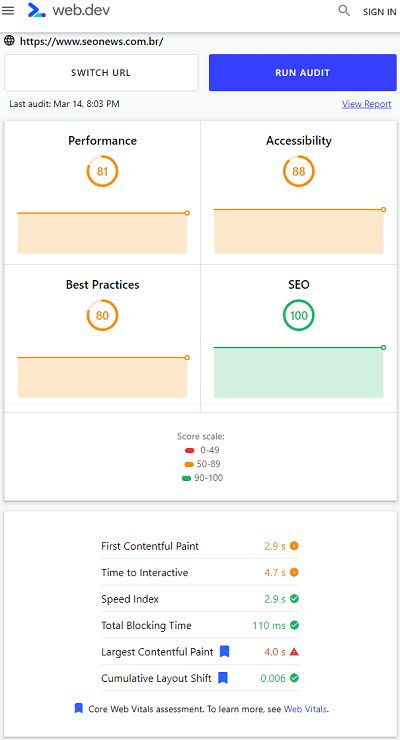
Exemplo de resultado em Web.Dev Measure, para o Blog SEO News:

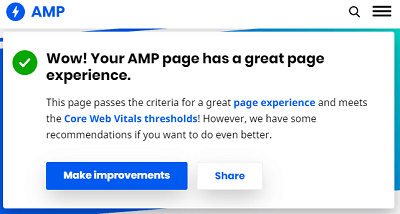
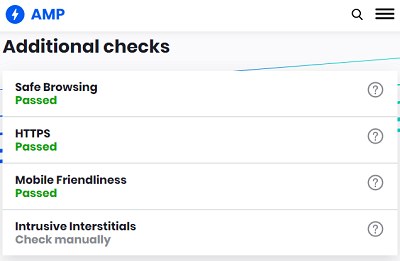
Abaixo, resultado para avaliação AMP Page Experience, para versão AMP de um artigo do Blog:


Conclusão
Não é novidade para profissionais de SEO que experiência do usuário é valorizada pelo Google e que incluí-la no algoritmo de busca é um caminho natural. Inclusive, acredito que não vai demorar muito para acessibilidade também se tornar fator de ranking em SEO, mas isso é assunto para outro artigo!
Embora pareçam ser muitos pontos a corrigir em um site (e de fato são), é importante reforçar que o Google informou meses antes que esse movimento aconteceria (maio e novembro de 2020), quando vai acontecer (maio de 2021), forneceu orientações e ferramentas para testar e se adequar.
Não é 1ª vez que Google prepara os profissionais antes de alguma mudança considerável no algoritmo, quem se lembra anos atrás quando Google alertou que ter versão mobile seria fator de ranking e forneceu orientações de como se preparar?
Aliás, nunca houve tanto material produzido pelo próprio Google para aprender SEO, seja em portal de conteúdo, canal no YouTube, lives. Portanto, não há mais desculpas para não se adequar e oferecer o melhor para o usuário (e para o Googlebot também hehe).
Por fim, este foi o 1º artigo sobre Core Web Vitals – nos próximos, vou aprofundar mais nas 3 métricas, confira:
Core Web Vitals II: o que é LCP?